자바스크립트
Javascript(자바스크립트)
= 브라우저에 내장된 프로그래밍 언어
= 클라이언트 측에서 여러 가지 처리를 담당
= 자바랑 아무 상관이 없다는 의미이며, 인터넷선을 뽑아도 작동함
= 자바와의 관계는 "김"과 "김치"의 관계
= <script> 태그 사이에 작성
= .js 라는 파일로 분리 보관 가능
= 함수형 언어
기초이론(변수,조건,반복,함수) 및 이벤트 연동
[ 변수 ]
자바스크립트의 데이터 처리
= 자바와 비교하면서 이해하는 것이 필요
스크립트 언어 vs 컴파일 언어
= 스크립트 언어는 실시간 번역, 컴파일 언어는 사전 번역
= 자바스크립트는 스크립트 언어, 자바는 컴파일 언어
= 실시간으로 처리하는 만큼 복잡하고 까다로운 계산들을 하지 않는다
= 자바스크립트는 자료형을 따로 구분하지 않는다
= 자바처럼 int, double과 같은 자료형 키워드를 사용하지 않는다
= 표시는 하지 않지만 계산과 관련된 원칙은 자바와 동일하다
typeof 라는 명령을 사용하면 값의 관리 형태를 파악할 수 있다.
= JS는 숫자는 모두 number 형태로 관리한다(정수, 실수 없음)
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = 10; //int a =10;
var b = 3.14; //double b = 3.14;
var c = "hello"; //String c = "hello";
var d = 100
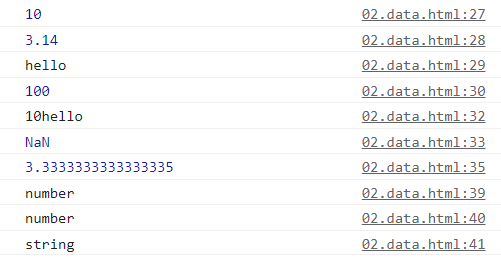
console.log(a);
console.log(b);
console.log(c);
console.log(d)
console.log(a + c);
console.log(a * c); // 안되는 계산 (NaN : Not a Number)
console.log(10 / 3);
console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
</script>
</head>
<body>
</body>
</html>

[ 조건 ]
number가 홀수인지 짝수인지 판정하여 출력
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건</title>
<script>
//JS의 조건은 자바와 동일하다
var number = 123;
if(number % 2 == 0){
console.log("짝수");
}else{
console.log("홀수");
}
</script>
</head>
<body>
</body>
</html>
[ 반복 ]
1부터 100까지 더해서 출력
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반복</title>
<script>
//JS의 반복문(for, while 등)은 자바의 반복문과 동일한 형태를 가진다.
var total = 0;
for(var i = 1; i<=100; i++){
total += i;
}
console.log(total);
</script>
</head>
<body>
</body>
</html>
[ 함수 ]
함수(Function)는 별도의 영역 없이 단독으로 존재하는 코드 저장소(cf : 메소드)
자바 메소드와 다른 점은 다음과 같다.
= 접근 제한 키워드가 없다
= 반환형이 존재할 필요가 없다... 구분을 안하니까...
= 매개변수가 있따면 이름만 작성(var 생략)
= 앞에 함수임을 알 수 있도록 function 이라고 붙임
= 시작하자마자 실행되는 것이 아니라 이름을 통해 함수를 호출한 경우 실행된다.
(결론) 함수를 이용하면 원하는 코드를 원하는 시점에 실행할 수 있게 된다.
= 이를 이용하여 홈페이지의 다양한 상황을 처리할 수 있다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<script>
function hello(){
console.log("hello!");
}
</script>
</head>
<body>
</body>
</html>
(ex) 함수 예제
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 예제</title>
<script>
//1. 언제든지 부를 수 있는 함수를 하나 생성
function test(){
console.log("이벤트 발생!");
}
</script>
</head>
<body>
<!-- 2.test 함수를 부를 수 있도록 버튼을 생성 -->
<!-- 3.클릭하면(onclick) test 함수를 실행하도록 코드를 작성(이벤트 바인딩) -->
<button onclick="test()">클릭하세요</button>
</body>
</html>
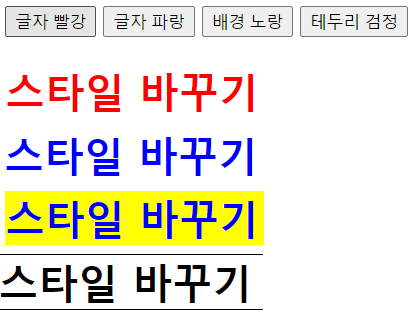
(ex) 스타일 바꾸기 예제
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>색상 바꾸기</title>
<script>
function fontRed(){
var ref = document.querySelector("#target");
//var tag = document.getElementById("target"); //모든 브라우저 작동 명령
//ref.style="color:red;"//스타일 전체가 덮어쓰기됨(기존 스타일 제거)
ref.style.color ="red";//스타일 중 color만 덮어쓰기됨(기존 스타일 유지)
}
function fontBlue(){
var ref = document.querySelector("#target");
//ref.style="color:blue;"
ref.style.color ="blue";
}
function backgroundYellow(){
var ref = document.querySelector("#target");
//ref.style="background-color:yellow;"
ref.style.backgroundColor = "yellow";
}
function borderBlack(){
var ref = document.querySelector("#target");
//ref.style="border: 1px solid black;"
ref.style.border = "1px solid black";
}
</script>
</head>
<body>
<button onclick="fontRed();">글자 빨강</button>
<button onclick="fontBlue();">글자 파랑</button>
<button onclick="backgroundYellow();">배경 노랑</button>
<button onclick="borderBlack();">테두리 검정</button>
<h1 id="target">스타일 바꾸기</h1>
</body>
</html>
(ex) 이미지 제어 문제
+ 누르면 사이즈 한 단계씩 업
- 누르면 사이즈 한 단계씩 다운
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 제어 문제</title>
<script>
function increase(){
var image = document.querySelector("#sample-image");
if(image.width < 400 && image.height < 400){
image.width += 20;
image.height += 20;
}
else{
image.width = 400;
image.height = 400;
}
}
function decrease(){
var image = document.querySelector("#sample-image");
if(image.width > 60 && image.height > 60){
image.width -= 20;
image.height -= 20;
}
else{
image.width = 60;
image.height = 60;
}
}
</script>
</head>
<body>
<button onclick="decrease();">-</button>
<button onclick="increase();">+</button>
<hr>
<img src="./image/loading.gif width="200" height="200" id="sample-image">
</body>
</html>
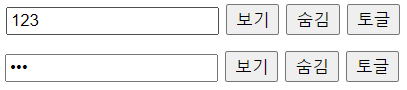
(ex) 비밀번호 보기/숨김 제어
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>비밀번호 입력창 문제</title>
<script>
function showPassword(){
//비밀번호를 표시한다는 것은 input의 type을 text로 바꾼다는 것을 의미
var input = document.querySelector("input[name=memberPw]");
input.type = "text";
}
function hidePassword(){
//비밀번호를 숨긴다는 것은 input의 type을 password로 바꾼다는 것을 의미
var input = document.querySelector("input[name=memberPw]");
input.type = "password";
}
function togglePassword(){
//type이 password면 text로 바꾸고, text면 password로 바꾼다.
//(참고) 자바스크립트는 문자열도 ==로 비교한다.
var input = document.querySelector("input[name=memberPw]");
if(input.type == "password"){
input.type = "text";
}
else{
input.type = "password";
}
}
</script>
</head>
<body>
<!-- button 사용 시 form 안에 있으면 submit 처럼 작동하니 주의해야 한다 -->
<!-- <form> -->
<input type="password" name="memberPw">
<button onclick="showPassword();">보기</button>
<button onclick="hidePassword();">숨김</button>
<button onclick="togglePassword();">토글</button>
<!-- </form> -->
</body>
</html>
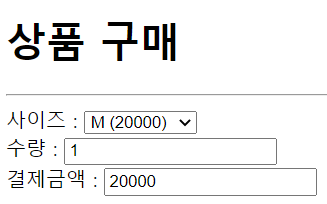
(ex) 입력값 제어
(사이즈 선택시 자동 계산 사이즈 * 수량 = 결제금액)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상품 결제</title>
<script>
function calculate(){
//준비 : #size, #qty, #total
var size = document.querySelector("#size");//document.getElementById("size");
var qty = document.querySelector("#qty");//document.getElementById("qty");
var total = document.querySelector("#total");//document.getElementById("total");
if(qty.value != "" && parseInt(qty.value) > 0){
total.value = parseInt(size.value) * parseInt(qty.value);
}
else{
total.value = 0;
}
}
</script>
</head>
<body onload="calculate();">
<h1>상품 구매</h1>
<img src="https://placeimg.com/360/360/any">
<hr>
사이즈 :
<select id="size" oninput="calculate();">
<option value="20000">M (20000)</option>
<option value="25000">L (25000)</option>
<option value="30000">XL (30000)</option>
</select>
<br>
수량 : <input type="number" id="qty" value="1" oninput="calculate();" min="1">
<br>
결제금액 : <input type="number" id="total">
</body>
</html>
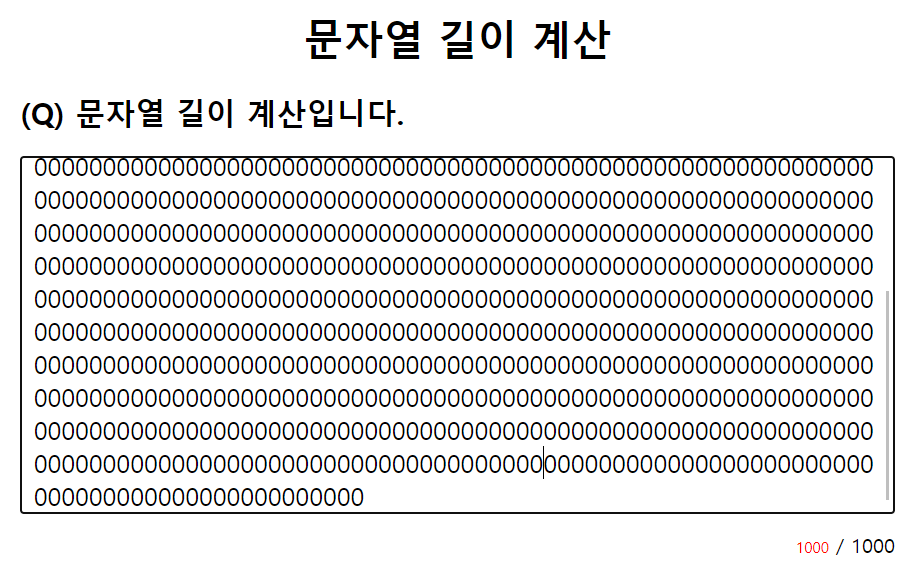
(ex) 문자열 길이 계산
(1000글자가 넘어간다면 넘어간 만큼 글자를 제거)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문자열 길이 계산</title>
<link rel="stylesheet" type="text/css" href="./css/commons.css">
<style>
</style>
<script>
function answerLengthCheck(){
//준비 : #answer , #answer-length
var textarea = document.querySelector("#answer");//document.getElementById("answer");
var span = document.querySelector("#answer-length");//document.getElementById("answer-length");
var len = textarea.value.length;
//만약 1000글자가 넘어간다면 넘어간 만큼 글자를 제거
while(len > 1000){
textarea.value = textarea.value.substring(0, textarea.value.length-1);
len--;
}
//글자 정리 후 길이 설정
span.textContent = len;
}
</script>
</head>
<body>
<div class="container-700 container-center">
<div class="row center">
<h1>문자열 길이 계산</h1>
</div>
<div class="row">
<h2>(Q) 문자열 길이 계산 입니다.</h2>
</div>
<div class="row">
<textarea id="answer" rows="10" class="form-input" oninput="answerLengthCheck();"></textarea>
</div>
<div class="row right">
<span id="answer-length">0</span> / 1000
</div>
</div>
</body>
</html>
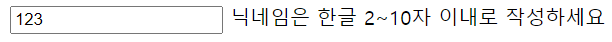
(ex) 정규표현식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>정규표현식</title>
<script>
//닉네임을 검사하는 함수
function nicknameCheck(){
//준비 : input[name=memberNick], input[name=memberNick] + span
var nicknameInput = document.querySelector("input[name=memberNick]");
//var nicknameSpan = document.querySelector("input[name=memberNick] + span");
var nicknameSpan = nicknameInput.nextElementSibling;
//String regex = "정규표현식";
var regex = /^[가-힣]{2,10}$/;
//boolean isCorrect = Pattern.matches(regex, nicknameInput.value);
var isCorrect = regex.test(nicknameInput.value);
if(isCorrect){
nicknameSpan.textContent = "올바른 닉네임 형식입니다";
}
else{
nicknameSpan.textContent = "닉네임은 한글 2~10자 이내로 작성하세요";
}
}
</script>
</head>
<body>
<input type="text" name="memberNick" oninput="nicknameCheck();">
<span></span>
</body>
</html>
'Java 웹 개발' 카테고리의 다른 글
| 21.11.10 - 웹 개발 입문 63일차 (0) | 2021.11.11 |
|---|---|
| 21.11.09 - 웹 개발 입문 62일차 (0) | 2021.11.09 |
| 21.11.05 - 웹 개발 입문 60일차 (0) | 2021.11.06 |
| 21.11.04 - 웹 개발 입문 59일차 (0) | 2021.11.04 |
| 21.11.03 - 웹 개발 입문 58일차 (0) | 2021.11.03 |



