기존에 만든 홈페이지에 디자인하기
css파일 보기
[ commons.css ]
/*
CSS 파일
= 디자인 코드만 모아두는 파일
= 매 페이지마다 새롭게 디자인을 하지 않도록 자주 사용하는 디자인을 보관
*/
/*
모든 디자인은 크기(폭, 높이) 기준을 "테두리"까지로 한다.
모든 디자인에는 고딕(sans-serif)체를 적용한다.
*/
* {
box-sizing : border-box;
}
/*
모든 영역은 컨테이너를 만들면서 시작한다.
자주 사용할 컨테이너를 크기별로 준비해둔다.(100px ~ 1000px)
*/
.container-100 {
width: 100px;
}
.container-200 {
width: 200px;
}
.container-300 {
width: 300px;
}
.container-400 {
width: 400px;
}
.container-500 {
width: 500px;
}
.container-600 {
width: 600px;
}
.container-700 {
width: 700px;
}
.container-800 {
width: 800px;
}
.container-900 {
width: 900px;
}
.container-1000 {
width: 1000px;
}
/*
컨테이너 내부에는 행(row)을 배치하여 자리를 확보한다.
*/
.row {
margin-top: 10px;
margin-bottom: 10px;
padding-top:5px;
padding-bottom:5px;
}
/*
form 입력요소 스타일링
= .form-input은 입력창
= .form-btn은 버튼
= 기본적으로 100%의 폭을 가지도록 설정
*/
.form-input, .form-btn {
width:100%;
font-size: 20px;
padding:10px;
}
.form-input {
border:1px solid rgb(43, 48, 90);
}
.form-btn {
color:white;
background-color: rgb(43, 48, 90);
font-weight: bold;
}
.form-block {
display: block;
}
.form-inline {
width:auto;
}
/*
내용 정렬 스타일링
.left = 왼쪽 정렬(기본값)
.center = 가운데 정렬
.right = 오른쪽 정렬
다른 어떠한 스타일보다 우선순위가 높아야 하므로 하므로 important 처리를 수행한다.
*/
.left {
text-align: left !important;
}
.center {
text-align: center !important;
}
.right {
text-align: right !important;
}
/*
영역 배치
.container-left = 영역 왼쪽 배치
.container-center = 영역 가운데 배치
.container-right = 영역 오른쪽 배치
*/
.container-left {
margin-left: 0;
margin-right: auto;
}
.container-center {
margin-left: auto;
margin-right:auto;
}
.container-right {
margin-left: auto;
margin-right:0;
}
/*
textarea 스타일링
= 우리가 만드는 페이지에서 textarea의 가로 변경은 허용하지 않는다.
= textarea는 기본적으로 크기 변경이 불가능하게 만들고, 세로 변경은 class="vertical"을 추가
*/
textarea {
resize:none;
}
textarea.vertical {
resize: vertical;
min-height:200px;
}
/*
페이징 스타일링
연계 선택자(자손 선택자)
= .pagination 안에 있는 a태그만 선택하고 싶은 경우
= .pagination > a
= 모든 a태그를 수정하면 위험하므로 원하는 영역으로 제한하여 수정
REM
= 글자 크기에 비례하여 설정하는 비율형 크기
= 2.5rem은 기본 글자 높이의 2.5배라는 의미
= 글자 크기가 변할 수 있는 경우 유용하게 사용 가능
*/
.pagination {
text-align: center;
}
.pagination > a,
.pagination > a:link,
.pagination > a:visited {
color:black;
text-decoration: none;
border:1px solid gray;
min-width:2.5rem;
display: inline-block;
text-align: center;
padding:0.5rem;
}
.pagination > a:hover,
.pagination > a.active{
color:red;
border:1px solid red;
}
/*
이미지 스타일
- 공용 스타일 : .image
- 확장 스타일
.image-round : 둥근 이미지
.image-border : 테두리가 있는 이미지
.image-hover : 마우스가 올라가면 테두리가 생기는 이미지
.image-blur : 마우스가 올라가면 선명해지는 이미지
.image-shadow : 그림자가 생기는 이미지
.image-leaf : 나뭇잎 모양의 이미지
*/
.image {
border: 2px solid transparent;
}
.image.image-round {
border-radius: 50%;
}
.image.image-border,
.image.image-hover:hover {
border: 2px solid gray;
}
.image.image-blur {
/*
opacity를 이용하여 불투명 정도를 0(0%) 부터 1(100%) 사이에서 설정
background에 부여하는 alpha는 배경만 투명해지지만, opacity는 태그 전체가 투명(내용물 포함)
*/
opacity: 0.4;
}
.image.image-blur:hover {
opacity: 1;
}
.image.image-shadow {
/*
box-shadow : x축위치 y축위치 번짐정도 확장크기 색상
box-shadow: 5px 5px 0px 0px black;
*/
box-shadow: 0px 0px 10px 2px yellow;
}
.image.image-leaf {
border-top-left-radius: 50%;
border-bottom-right-radius: 50%;
}
/*
테이블 스타일링
= table은 태그가 한 개가 아니다.
- 공용 스타일 : .table
- 확장 스타일
.table-border - 테두리 추가
.table-hover - 마우스가 올라간 줄에 배경색이 표시되는 효과 부여(내용만)
.table-stripe - 줄무늬 테이블
*/
.table {
width:100%;
}
.table > thead > tr > th,
.table > thead > tr > td,
.table > tbody > tr > th,
.table > tbody > tr > td,
.table > tfoot > tr > th,
.table > tfoot > tr > td {
padding:0.5rem;
text-align: center;
}
.table.table-border {
border:1px solid black;
border-collapse : collapse;
}
.table.table-border > thead > tr > th,
.table.table-border > thead > tr > td,
.table.table-border > tbody > tr > th,
.table.table-border > tbody > tr > td,
.table.table-border > tfoot > tr > th,
.table.table-border > tfoot > tr > td {
border:1px solid black;
}
.table.table-hover > tbody > tr:hover {
background-color:#EEEEEE;
}
/*
:nth-child(2n) 일 경우 n=1부터 증가하면서 패턴으로 적용
*/
.table.table-stripe > thead > tr,
.table.table-stripe > tbody > tr:nth-child(2n) {
background-color:#EEEEEE;
}
/*
float 스타일링
1. float는 반드시 필요한 상황이 있다.
2. 기존 화면과 충돌이 나는 상황은 싫다.
3. float 전용 영역을 만들어서 모든 상황을 그 안에서 해결하도록 처리한다.
가상 선택자
= 존재하지 않는 영역을 가상으로 선택하여 디자인을 부여할 수 있다.
= 원래 없는 영역이기 때문에 내용을 뭐라도 적어야 한다(빈칸이라도)
*/
.float-container::after {
content:"";
display: block;
clear: both;
}
.float-container > .float-item-left {
float:left;
}
.float-container > .float-item-right {
float:right;
}
/*
flex layout
= display:flex; 를 통해 영역 내부의 요소를 float처럼 처리할 수 있다.
= clear 처리가 필요하지 않다.
= 높이를 자동으로 맞춰준다.
= 비율 설정을 지원(flex-grow)
= 배치 순서 변경을 지원(flex-direction)
*/
.flex-container {
display: flex;
flex-direction: row;
}
/*
list 스타일링
(1) list에는 항목을 표시하는 기호가 있는데 이를 제거한다(list-style)
(2) ul, li에는 기본 여백이 존재하는데 이를 제거한다(padding, margin).
(3) .slide-menu에 배치된 1차 메뉴(li)는 flex 형태로 배치한다.
(4) .slide-menu에 배치된 1차 메뉴(li)에 간격(폭)을 설정한다.
(5) .slide-menu에 배치된 숨겨진 메뉴(ul)는 position을 absolute로 설정한다.
(6) 모든 메뉴항목(a)의 배치와 디자인을 변경하고 여백을 설정
(7) 색상이나 hover 설정등을 구현
(8) 2차 항목부터는 우측에 표시되도록 설정
*/
.slide-menu, .slide-menu ul {/*(1)*/
list-style: none;
}
.slide-menu, .slide-menu ul, .slide-menu li {/*(2)*/
padding:0;
margin:0;
}
.slide-menu {/*(3)*/
display: flex;
}
.slide-menu > li {/*(4)*/
width:120px;
}
.slide-menu li {/*(5)*/
/*absolute의 기준점 설정을 위하여 position 설정*/
position:relative;
}
.slide-menu ul {/*(5)*/
position: absolute;
top:100%;
left:0;
}
.slide-menu li > a {/*(6) */
display: block;
width:120px;
text-align: center;
text-decoration: none;
color:black;
padding:0.75rem;
}
/*(7)*/
.slide-menu , .slide-menu ul{
background-color: #EEEEEE;
}
.slide-menu li:hover > a {
background-color:#CCCCCC;
color:black;
}
/*(8)*/
.slide-menu > li > ul ul {
top:0;
left:100%;
}
.slide-menu > li.flex-right {
margin-left: auto;
margin-right:0;
}
/* 모든 서브메뉴를 숨겼다가 마우스 올라가면 표시되도록 설정 */
.slide-menu ul {
display:none;
}
.slide-menu li:hover > ul {
display:block;
}
/* 오류 메세지는 빨간 글씨로 */
.error{
color:red
}
/* 링크를 버튼으로 만드는 스타일 */
.link-btn,
.link-btn-block,
.form-link-btn
{
padding:0.5rem;
border:1px solid gray;
text-decoration: none;
color:gray;
}
.link-btn:hover,
.link-btn-block:hover,
.form-link-btn:hover {
border-color:black;
color:black;
}
.link-btn-block{
display:block;
width:100%;
}
.form-link-btn {
padding:0.85rem 0.75rem;
font-size:20px;
font-weight: bold;
}
.a-link-btn{
border:1px solid gray;
text-decoration: none;
color:gray;
}
[ rayout.css ]
/*
웹폰트 설정
= 사용자의 PC에 설치된 글꼴이 아니라 내가 문서에 글꼴을 첨부시키는 방법
= 장점 : 모든 사용자의 PC에서 동일한 글꼴이 표시된다.
= 단점 : 용량 증가로인한 깜빡임, 로딩 증가 현상이 발생
*/
@font-face{
font-family: nanumgothic;
src: url("../font/NanumGothic.ttf");
}
/* 레이아웃 배치 */
*{
font-family: nanumgothic;
}
html{
font-size:16px;
}
main{
width:1000px;
margin: 2rem auto;
}
main > header{
padding:1rem;
overflow: hidden;
}
main > section{
padding:1rem;
min-height: 300px;
overflow: hidden;
}
main > footer{
padding:1rem;
overflow: hidden;
}
[ test.css ]
/* 테스트용 테두리 */
div, main, header, nav, section, footer, article, aside, p, span, label{
border: 1px dotted gray;
}
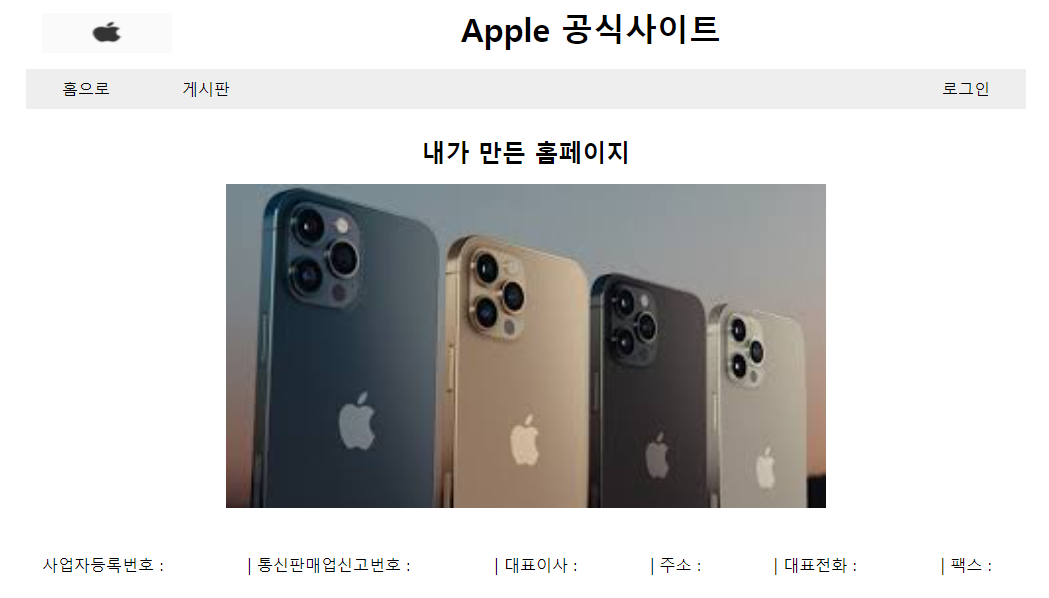
메인 화면
상단 화면 고정 페이지
[ header.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String ses = (String) session.getAttribute("ses");
boolean login = ses !=null;
String grade = (String)session.getAttribute("grade");
boolean admin = grade != null && grade.equals("관리자");
%>
<%
String root = request.getContextPath();
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/resource/css/reset.css">
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/resource/css/commons.css">
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/resource/css/layout.css">
<%-- <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/resource/css/test.css"> --%>
<style>
.logo-wrapper {
width:130px;
height:40px;
}
.logo-wrapper > img {
width:100%;
height:100%;
}
.title-wrapper {
flex-grow: 1;
}
</style>
</head>
<body>
<!-- 홈페이지 전체 폭을 설정하는 테두리 영역 -->
<main>
<!-- 헤더 영역 -->
<header>
<div class="flex-container">
<div class="logo-wrapper">
<img src="<%=request.getContextPath()%>/resource/image/apple.png">
</div>
<div class="title-wrapper center">
<h1>Apple 공식사이트</h1>
</div>
</div>
</header>
<!-- 메뉴 영역 -->
<nav>
<ul class="slide-menu">
<%if(login){ %>
<li><a href="<%=request.getContextPath()%>/index.jsp">홈으로</a></li>
<li><a href="<%=request.getContextPath()%>/board/list.jsp">게시판</a></li>
<li class="flex-right">
<a href="#">회원메뉴</a>
<ul>
<li><a href="<%=request.getContextPath()%>/point/charge.jsp">포인트 충전</a></li>
<li><a href="<%=request.getContextPath()%>/member/mypage.jsp">내정보</a></li>
<li><a href="<%=request.getContextPath()%>/member/logout.txt">로그아웃</a></li>
</ul>
</li>
<%}else{ %>
<li><a href="<%=request.getContextPath()%>/index.jsp">홈으로</a></li>
<li><a href="<%=request.getContextPath()%>/board/list.jsp">게시판</a></li>
<li class="flex-right">
<a href="<%=request.getContextPath()%>/member/login.jsp">로그인</a>
<ul>
<li><a href="<%=request.getContextPath()%>/member/join.jsp">회원가입</a></li>
</ul>
</li>
<%} %>
<%if(admin){ %>
<li><a href="<%=request.getContextPath()%>/admin/home.jsp">관리메뉴</a></li>
<%} %>
</ul>
</nav>
<section>
하단 화면 고정 페이지
[ footer.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
</section>
<!-- 푸터(하단) 영역 -->
<footer>
<pre>사업자등록번호 : | 통신판매업신고번호 : | 대표이사 : | 주소 : | 대표전화 : | 팩스 : </pre>
</footer>
</main>
</body>
</html>
메인화면 보기
[ index.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-600 container-center">
<div class="row center">
<h1>내가 만든 홈페이지</h1>
</div>
<div class="row">
<img src="<%=request.getContextPath()%>/resource/image/iphone.jfif" width="100%">
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>

회원 화면
회원 가입 하기
[ join.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="join.txt" method="post" enctype="multipart/form-data">
<div class="container-400 container-center">
<div class="row center">
<h1>회원가입</h1>
</div>
<div class="row">
<label>아이디</label>
<input type="text" name="memberId" required class="form-input">
</div>
<div class="row">
<label>비밀번호</label>
<input type="password" name="memberPw" required class="form-input">
</div>
<div class="row">
<label>닉네임</label>
<input type="text" name="memberNick" required class="form-input">
</div>
<div class="row">
<label class="form-block">생년월일</label>
<input type="date" name="memberBirth" required class="form-input form-inline">
</div>
<div class="row">
<label>이메일</label>
<input type="email" name="memberEmail" class="form-input">
</div>
<div class="row">
<label>전화번호</label>
<input type="tel" name="memberPhone" class="form-input">
</div>
<div class="row">
<label>프로필 이미지</label>
<input type="file" name="attach" accept="image/*" class="form-input">
</div>
<div class="row">
<input type="submit" value="가입" class="form-btn">
</div>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 가입 완료
[ join_success.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-300 container-center">
<div class="row center">
<h2>회원 가입 완료</h2>
</div>
<hr>
<div class="row center">
<a href="login.jsp" class="link-btn-block">로그인하기</a>
</div>
<div class="row center">
<a href="<%=request.getContextPath()%>" class="link-btn-block">메인페이지 보기</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 로그인 하기
[ login.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="login.txt" method="post">
<div class="container-400 container-center">
<div class="row center">
<h1>회원 로그인</h1>
</div>
<div class="row">
<label>아이디</label>
<input type="text" name="memberId" required class="form-input" autocomplete="off">
</div>
<div class="row">
<label>비밀번호</label>
<input type="password" name="memberPw" required class="form-input">
</div>
<div class="row right">
<input type="submit" value="로그인" class="form-btn form-inline">
</div>
<%if(request.getParameter("error") != null){ %>
<div class="row center error">
<h4 class="error">로그인 정보가 일치하지 않습니다</h4>
</div>
<%} %>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 내정보 보기
[ mypage.jsp ]
<%@page import="home.beans.MemberProfileDto"%>
<%@page import="home.beans.MemberProfileDao"%>
<%@page import="home.beans.BoardDto"%>
<%@page import="home.beans.BoardDao"%>
<%@page import="home.beans.TotalHistoryDto"%>
<%@page import="home.beans.TotalHistoryDao"%>
<%@page import="java.text.DecimalFormat"%>
<%@page import="java.text.Format"%>
<%@page import="home.beans.HistoryDto"%>
<%@page import="home.beans.HistoryDao"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.MemberDto"%>
<%@page import="home.beans.MemberDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : 현재 로그인한 회원ID - String memberId --%>
<%
String memberId = (String) session.getAttribute("ses");
%>
<%-- 처리 : 회원정보(MemberDto) --%>
<%
MemberDao memberDao = new MemberDao();
MemberDto memberDto = memberDao.get(memberId);
// 아래와 같이 조회하면 취소 여부를 알 수 없다.
// HistoryDao historyDao = new HistoryDao();
// List<HistoryDto> historyList = historyDao.findByMemberId(memberId);
// 새롭게 만든 뷰(total_history)를 이용하여 포인트 이력을 조회
TotalHistoryDao historyDao = new TotalHistoryDao();
List<TotalHistoryDto> historyList = historyDao.findByMemberId(memberId);
%>
<%
//내가 작성한 글 보여주기
BoardDao boardDao = new BoardDao();
List<BoardDto> myBoardList = boardDao.searchEquals("board_writer", memberId);
%>
<%
//프로필 이미지 조회 : 아이디로 해도됨(1-1관계)
MemberProfileDao memberProfileDao = new MemberProfileDao();
MemberProfileDto memberProfileDto = memberProfileDao.get(memberId);
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
.float-container > .float-item-left:nth-child(1) {
width:25%;
padding:0.5rem;
}
.float-container > .float-item-left:nth-child(2) {
width:75%;
padding:0.5rem;
}
.link-btn {
width:100%;
}
</style>
<!-- 이 페이지를 2단으로 구현 -->
<div class="container-900 container-center">
<div class="row">
<h2>내 정보 보기</h2>
</div>
<div class="row float-container">
<!-- 1단 -->
<div class="float-item-left">
<!-- 회원 프로필 이미지 -->
<div class="row">
<%if(memberProfileDto == null){ %>
<img src="https://via.placeholder.com/300x300?text=User" width="100%" class="image image-round image-border">
<%}else{ %>
<img src="profile.txt?memberProfileNo=<%=memberProfileDto.getMemberProfileNo()%>" width="100%" class="image image-round image-border">
<%} %>
</div>
<!-- 회원 아이디 -->
<div class="row center">
<h2><%=memberDto.getMemberId()%></h2>
</div>
<!-- 각종 메뉴들 -->
<div class="row center">
<a href="password.jsp" class="link-btn-block">비밀번호 변경</a>
</div>
<div class="row center">
<a href="edit.jsp" class="link-btn-block">개인정보 변경</a>
</div>
<div class="row center">
<a href="check.jsp" class="link-btn-block">회원 탈퇴</a>
</div>
</div>
<!-- 2단 -->
<div class="float-item-left">
<!-- 회원 정보 출력 -->
<div class="row">
<h2>회원 상세 정보</h2>
</div>
<div class="row">
<table class="table table-stripe">
<tbody>
<tr>
<th width="25%">아이디</th>
<td><%=memberDto.getMemberId()%></td>
</tr>
<tr>
<th>닉네임</th>
<td><%=memberDto.getMemberNick()%></td>
</tr>
<tr>
<th>생년월일</th>
<td><%=memberDto.getMemberBirth()%></td>
</tr>
<tr>
<th>이메일</th>
<td><%=memberDto.getMemberEmailString()%></td>
</tr>
<tr>
<th>전화번호</th>
<td><%=memberDto.getMemberPhoneString()%></td>
</tr>
<tr>
<th>가입일시</th>
<td><%=memberDto.getMemberJoin()%></td>
</tr>
<tr>
<th>포인트</th>
<td><%=memberDto.getMemberPoint()%></td>
</tr>
<tr>
<th>등급</th>
<td><%=memberDto.getMemberGrade()%></td>
</tr>
</tbody>
</table>
</div>
<!-- 포인트 내역 출력 -->
<div class="row">
<h2>포인트 상세 내역</h2>
</div>
<div class="row">
<table class="table table-border table-hover">
<thead>
<tr>
<th>일시</th>
<th>금액</th>
<th>메모</th>
<th>cancel</th>
<th>취소</th>
</tr>
</thead>
<tbody>
<%Format f = new DecimalFormat("#,##0"); %>
<%for(TotalHistoryDto historyDto : historyList) { %>
<tr>
<td><%=historyDto.getHistoryTime()%></td>
<td class="right"><%=f.format(historyDto.getHistoryAmount())%></td>
<td class="left"><%=historyDto.getHistoryMemo()%></td>
<td><%=historyDto.getCancel()%></td>
<td>
<%if(historyDto.available()){ %>
<a href="<%=request.getContextPath()%>/point/cancel.txt?historyNo=<%=historyDto.getHistoryNo()%>">취소</a>
<%} %>
</td>
</tr>
<%} %>
</tbody>
</table>
</div>
<!-- 내가 작성한 게시글 출력 -->
<div class="row">
<h2>내가 작성한 게시글</h2>
</div>
<div class="row">
<table class="table table-border table-hover">
<thead>
<tr>
<th>번호</th>
<th width="50%">제목</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<%for(BoardDto boardDto : myBoardList){ %>
<tr>
<td><%=boardDto.getBoardNo()%></td>
<td class="left">
<%--
게시글의 제목을 출력하기 전에 차수에 따라 띄어쓰기를 진행한다
띄어쓰기는 HTML 특수문자인 을 사용한다.
답변글에는 reply icon을 추가로 출력한다.
--%>
<%
//if(boardDto.getBoardDepth() > 0){
if(boardDto.hasDepth()){
%>
<%for(int i=0; i < boardDto.getBoardDepth(); i++){ %>
<%} %>
<img src="<%=request.getContextPath()%>/resource/image/reply.png" width="15" height="15">
<%} %>
<a href="<%=request.getContextPath()%>/board/detail.jsp?boardNo=<%=boardDto.getBoardNo()%>">
<%=boardDto.getBoardTitle()%>
</a>
<!-- 제목 뒤에 댓글 개수를 출력한다 -->
<%
//if(boardDto.getBoardReply() > 0){
if(boardDto.isReplyExist()){
%>
[<%=boardDto.getBoardReply()%>]
<%} %>
</td>
<td><%=boardDto.getBoardTime()%></td>
<td><%=boardDto.getBoardRead()%></td>
</tr>
<%} %>
</tbody>
</table>
</div>
</div>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 개인정보 변경
[ edit.jsp ]
<%@page import="home.beans.MemberDto"%>
<%@page import="home.beans.MemberDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : memberId (session) --%>
<%
String memberId= (String) session.getAttribute("ses");
%>
<%-- 처리 --%>
<%
MemberDao memberDao = new MemberDao();
MemberDto memberDto = memberDao.get(memberId);
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="edit.txt" method="post">
<div class="container-400 container-center">
<div class="row center">
<h2>개인정보 변경</h2>
</div>
<div class="row">
<label>비밀번호</label>
<input type="password" name="memberPw" required class="form-input">
</div>
<div class="row">
<label>닉네임</label>
<input type="text" name="memberNick" value="<%=memberDto.getMemberNick()%>" required class="form-input">
</div>
<div class="row">
<label>생년월일</label>
<input type="date" name="memberBirth" value="<%=memberDto.getMemberBirthDay()%>" required class="form-input">
</div>
<div class="row">
<label>이메일</label>
<input type="email" name="memberEmail" value="<%=memberDto.getMemberEmailString()%>" class="form-input">
</div>
<div class="row">
<label>전화번호</label>
<input type="tel" name="memberPhone" value="<%=memberDto.getMemberPhoneString()%>" class="form-input">
</div>
<div class="row right">
<input type="submit" value="변경" class="form-btn form-inline">
</div>
</div>
</form>
<%if(request.getParameter("error") != null){ %>
<h4><font color="red">입력하신 정보가 일치하지 않습니다</font></h4>
<%} %>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 개인정보 변경 완료
[ edit_success.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-300 container-center">
<div class="row center">
<h2>개인정보 변경 완료</h2>
</div>
<hr>
<div class="row center">
<a href="mypage.jsp" class="link-btn-block">내 정보 보기</a>
</div>
<div class="row center">
<a href="<%=request.getContextPath()%>" class="link-btn-block">메인 페이지로</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 비밀번호 변경
[ password.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="password.txt" method="post">
<div class="container-400 container-center">
<div class="row center">
<h2>비밀번호 변경</h2>
</div>
<div class="row">
<label>현재 비밀번호</label>
<input type="password" name="memberPw" required class="form-input">
</div>
<div class="row">
<label>바꿀 비밀번호</label>
<input type="password" name="changePw" required class="form-input">
</div>
<div class="row right">
<input type="submit" value="변경" class="form-btn">
</div>
<%if(request.getParameter("error") != null){ %>
<div class="row">
<h4 class="error">입력하신 정보가 일치하지 않습니다</h4>
</div>
<%} %>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 비밀번호 변경 완료
[ password_success.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-300 container-center">
<div class="row center">
<h2>비밀번호 변경 완료</h2>
</div>
<hr>
<div class="row center">
<a href="mypage.jsp" class="link-btn-block">내 정보 보기</a>
</div>
<div class="row center">
<a href="<%=request.getContextPath()%>" class="link-btn-block">메인 페이지로</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 탈퇴 비밀번호 확인
[ check.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
.flex-container > .form-input {
width:75%;
}
.flex-container > .form-btn {
width:25%;
}
</style>
<form action="quit.txt" method="post">
<div class="container-400 container-center">
<div class="row center">
<h2>비밀번호 확인</h2>
</div>
<div class="row flex-container">
<input type="password" name="memberPw" placeholder="비밀번호 입력" required class="form-input">
<input type="submit" value="회원탈퇴" class="form-btn">
</div>
<%if(request.getParameter("error") != null){ %>
<div class="row center">
<h4 class="error">입력하신 정보가 일치하지 않습니다</h4>
</div>
<%} %>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 탈퇴 완료
[ quit_success.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-300 container-center">
<div class="row center">
<h2>회원 탈퇴 완료</h2>
</div>
<hr>
<div class="row center">
그동안 이용해주셔서 감사합니다
</div>
<hr>
<div class="row center">
<a href="https://www.google.com" class="link-btn-block">구글로 이동</a>
</div>
<div class="row center">
<a href="https://www.naver.com" class="link-btn-block">네이버로 이동</a>
</div>
<div class="row center">
<a href="https://www.github.com" class="link-btn-block">깃허브로 이동</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
게시판 화면
회원 게시글 목록 보기
[ list.jsp ]
<%@page import="home.beans.Pagination"%>
<%@page import="home.beans.BoardDto"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.BoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Pagination pagination = new Pagination(request);
pagination.calculate();
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
/* 링크를 버튼으로 만드는 스타일 */
.link-btn {
display: inline-block;
padding:0.5rem;
border:1px solid gray;
text-decoration: none;
color:gray;
}
.link-btn:hover {
border-color:black;
color:black;
}
</style>
<div class="container-800 container-center">
<div class="row center">
<h2>회원 게시판</h2>
</div>
<div class="row center">
<h6>타인에 대한 무분별한 비판은 제재 대상입니다</h6>
</div>
<div class="row right">
<a href="write.jsp" class="link-btn">글쓰기</a>
</div>
<div class="row">
<table class="table table-border table-hover">
<thead>
<tr>
<th>번호</th>
<th width="40%">제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<%for(BoardDto boardDto : pagination.getList()){ %>
<tr>
<td><%=boardDto.getBoardNo()%></td>
<td class="left">
<%
//if(boardDto.getBoardDepth() > 0){
if(boardDto.hasDepth()){
%>
<%for(int i=0; i < boardDto.getBoardDepth(); i++){ %>
<%} %>
<img src="<%=request.getContextPath()%>/resource/image/reply.png" width="15" height="15">
<%} %>
<a href="detail.jsp?boardNo=<%=boardDto.getBoardNo()%>">
<%=boardDto.getBoardTitle()%>
</a>
<!-- 제목 뒤에 댓글 개수를 출력한다 -->
<%
//if(boardDto.getBoardReply() > 0){
if(boardDto.isReplyExist()){
%>
[<%=boardDto.getBoardReply()%>]
<%} %>
</td>
<td><%=boardDto.getBoardWriter()%></td>
<td><%=boardDto.getBoardTime()%></td>
<td><%=boardDto.getBoardRead()%></td>
</tr>
<%} %>
</tbody>
</table>
</div>
<div class="row right">
<a href="write.jsp" class="link-btn">글쓰기</a>
</div>
<div class="row pagination">
<!-- 이전 버튼 -->
<%if(pagination.isPreviousAvailable()){ %>
<%if(pagination.isSearch()){ %>
<!-- 검색용 링크 -->
<a href="list.jsp?column=<%=pagination.getColumn()%>&keyword=<%=pagination.getKeyword()%>&p=<%=pagination.getPreviousBlock()%>"><</a>
<%} else { %>
<!-- 목록용 링크 -->
<a href="list.jsp?p=<%=pagination.getPreviousBlock()%>"><</a>
<%} %>
<%} else { %>
<a><</a>
<%} %>
<!-- 페이지 네비게이터 -->
<%for(int i = pagination.getStartBlock(); i <= pagination.getRealLastBlock(); i++){ %>
<%if(pagination.isSearch()){ %>
<!-- 검색용 링크 -->
<a href="list.jsp?column=<%=pagination.getColumn()%>&keyword=<%=pagination.getKeyword()%>&p=<%=i%>"><%=i%></a>
<%}else{ %>
<!-- 목록용 링크 -->
<a href="list.jsp?p=<%=i%>"><%=i%></a>
<%} %>
<%} %>
<!-- 다음 -->
<%if(pagination.isNextAvailable()){ %>
<%if(pagination.isSearch()){ %>
<!-- 검색용 링크 -->
<a href="list.jsp?column=<%=pagination.getColumn()%>&keyword=<%=pagination.getKeyword()%>&p=<%=pagination.getNextBlock()%>">></a>
<%} else { %>
<!-- 목록용 링크 -->
<a href="list.jsp?p=<%=pagination.getNextBlock()%>">></a>
<%} %>
<%} else {%>
<a>></a>
<%} %>
</div>
<!-- 검색창 -->
<div class="row center">
<form action="list.jsp" method="get">
<select name="column" class="form-input form-inline">
<%if(pagination.columnIs("board_title")){ %>
<option value="board_title" selected>제목</option>
<%}else{ %>
<option value="board_title">제목</option>
<%} %>
<%if(pagination.columnIs("board_content")){ %>
<option value="board_content" selected>내용</option>
<%}else{ %>
<option value="board_content">내용</option>
<%} %>
<%if(pagination.columnIs("board_writer")){ %>
<option value="board_writer" selected>작성자</option>
<%}else{ %>
<option value="board_writer">작성자</option>
<%} %>
</select>
<input type="search" name="keyword" placeholder="검색어 입력" required
value="<%=pagination.getKeywordString()%>" class="form-input form-inline" autocomplete="off">
<input type="submit" value="검색" class="form-btn form-inline">
</form>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 게시글 상세보기
[ detail.jsp ]
<%@page import="home.beans.BoardFileDto"%>
<%@page import="home.beans.BoardFileDao"%>
<%@page import="home.beans.ReplyDto"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.ReplyDao"%>
<%@page import="java.util.HashSet"%>
<%@page import="java.util.Set"%>
<%@page import="home.beans.BoardDto"%>
<%@page import="home.beans.BoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 번외 : 수정 버튼을 눌렀을 때 처리되도록 구현하는 스크립트(나중에 배움) --%>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<script>
$(function(){
$(".view-row").find(".edit-btn").click(function(){
$(this).parents("tr.view-row").hide();
$(this).parents("tr.view-row").next("tr.edit-row").show();
});
$(".edit-row").find(".edit-cancel-btn").click(function(){
$(this).parents("tr.edit-row").hide();
$(this).parents("tr.edit-row").prev("tr.view-row").show();
});
$(".edit-row").hide();
});
</script>
<%-- 입력 : 게시글번호(boardNo) --%>
<%
int boardNo = Integer.parseInt(request.getParameter("boardNo"));
%>
<%-- 처리 --%>
<%
String memberId = (String)session.getAttribute("ses");
BoardDao boardDao = new BoardDao();
/**
조회수 중복 방지에 대한 시나리오
1. 본인 글에 대한 조회 수 증가를 방지한다.
2. 한 번 읽은 글에 대한 추가 조회 수 증가를 방지한다.
= 세션에 사용자가 읽은 글 번호를 추가하여 관리하도록 구현
3. IP를 이용한 조회 수 증가를 방지한다.
= 접속자 IP 확인 명령을 통한 IP 비교
= 사용자에게 반드시 이용 고지를 해야함(IP는 개인정보)
= 전체 사용자에게 영항을 줄 수 있는 저장소가 필요
*/
//1. boardViewedNo 라는 이름의 저장소를 세션에서 꺼내어 본다.
Set<Integer> boardViewedNo = (Set<Integer>)session.getAttribute("boardViewedNo");
//2. boardViewedNo 가 null 이면 "처음 글을 읽는 상태"임을 말하므로 저장소를 신규로 생성
if(boardViewedNo == null){
boardViewedNo = new HashSet<>();
//System.out.println("처음으로 글을 읽기 시작했습니다(저장소 생성)");
}
//3. 현재 글 번호를 저장소에 추가해본다
//3-1. 추가가 된다면 이 글은 처음 읽는 글
//3-2. 추가가 안된다면 이 글은 두 번 이상 읽은 글
if (boardViewedNo.add(boardNo)) {//처음 읽은 글인 경우
boardDao.readUp(boardNo, memberId);//조회수 증가(남에 글일때만)
//System.out.println("이 글은 처음 읽는 글입니다");
} else {
//System.out.println("이 글은 읽은 적이 있습니다");
}
//System.out.println("저장소 : " + boardViewedNo);
//4. 저장소 갱신
session.setAttribute("boardViewedNo", boardViewedNo);
BoardDto boardDto = boardDao.get(boardNo);//단일조회
//본인 글인지 아닌지를 판정하는 변수
//boolean owner = 세션의ses 값과 게시글 작성자가 같은가?;
boolean owner = boardDto.getBoardWriter().equals(memberId);
%>
<%
//현재 게시글에 대한 댓글을 조회
ReplyDao replyDao = new ReplyDao();
List<ReplyDto> replyList = replyDao.list(boardNo);
%>
<%
//현재 게시글에 대한 파일정보를 조회
BoardFileDao boardFileDao = new BoardFileDao();
List<BoardFileDto> boardFileList = boardFileDao.find(boardNo);//파일이 여러 개일 경우
//BoardFileDto boardFileDto = boardFileDao.find2(boardNo);//파일이 한 개일 경우
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
.flex-container > .reply-write-wrapper {
width:80%;
}
.flex-container > .reply-send-wrapper {
flex-grow:1;
}
.flex-container > .reply-send-wrapper > .form-btn,
.flex-container > .reply-send-wrapper > .form-link-btn {
width:100%;
height:100%;
display: flex;
align-items:center;
justify-content:center;
}
</style>
<div class="container-800 container-center">
<div class="row center">
<h2><%=boardDto.getBoardNo()%>번 게시글</h2>
</div>
<div class="row">
<hr>
<h3><%=boardDto.getBoardTitle()%></h3>
<hr>
</div>
<div class="row">
등록일 : <%=boardDto.getBoardTime()%>
|
작성자 : <%=boardDto.getBoardWriter()%>
|
조회수 : <%=boardDto.getBoardRead()%>
</div>
<div class="row" style="min-height:250px;">
<pre><%=boardDto.getBoardContent()%></pre>
</div>
<div class="row right">
<a href="write.jsp" class="link-btn">글쓰기</a>
<a href="write.jsp?boardSuperno=<%=boardDto.getBoardNo()%>" class="link-btn">답글쓰기</a>
<a href="list.jsp" class="link-btn">목록보기</a>
<%if(owner){ %>
<a href="edit.jsp?boardNo=<%=boardDto.getBoardNo()%>" class="link-btn">수정하기</a>
<a href="delete.txt?boardNo=<%=boardDto.getBoardNo()%>" class="link-btn">삭제하기</a>
<%} %>
</div>
<hr>
<!-- 댓글 작성 영역 -->
<form action="./reply/insert.txt" method="post">
<input type="hidden" name="boardNo" value="<%=boardDto.getBoardNo()%>">
<div class="row flex-container">
<div class="reply-write-wrapper">
<textarea name="replyContent" required rows="4" class="form-input"></textarea>
</div>
<div class="reply-send-wrapper">
<input type="submit" value="댓글작성" class="form-btn">
</div>
</div>
</form>
<!-- 댓글 목록 -->
<%if(replyList.isEmpty()){ %>
<div class="row center">
<h3>작성된 댓글이 없습니다</h3>
</div>
<%} else { %>
<div class="row center">
<table class="table table-stripe">
<tbody>
<%for(ReplyDto replyDto : replyList){ %>
<%
//본인 댓글인지 판정 : 세션의 회원아이디와 댓글의 작성자를 비교
//작성자 댓글인지 판정 : 게시글 작성자와 댓글의 작성자를 비교
boolean myReply = memberId.equals(replyDto.getReplyWriter());
boolean ownerReply = boardDto.getBoardWriter().equals(replyDto.getReplyWriter());
%>
<tr class="view-row">
<td width="20%">
<%=replyDto.getReplyWriter()%>
<%-- 게시글 작성자의 댓글에는 표시 --%>
<%if(ownerReply){ %>
<span class="error">(작성자)</span>
<%} %>
<br>
(<%=replyDto.getReplyFullTime()%>)
</td>
<td class="left">
<pre><%=replyDto.getReplyContent()%></pre>
</td>
<td width="20%">
<%-- 현재 사용자가 작성한 글에만 수정, 삭제를 표시 --%>
<%if(myReply){ %>
<a class="edit-btn link-btn">수정</a>
<a href="reply/delete.txt?boardNo=<%=replyDto.getBoardNo()%>&replyNo=<%=replyDto.getReplyNo()%>" class="link-btn">삭제</a>
<%} %>
</td>
</tr>
<%-- 본인 글일 경우 수정을 위한 공간을 추가적으로 생성 --%>
<%if(myReply){ %>
<tr class="edit-row">
<td colspan="3">
<form action="reply/edit.txt" method="post">
<input type="hidden" name="replyNo" value="<%=replyDto.getReplyNo()%>">
<input type="hidden" name="boardNo" value="<%=replyDto.getBoardNo()%>">
<div class="flex-container">
<div class="reply-write-wrapper">
<textarea name="replyContent" required rows="4" cols="80" class='form-input'><%=replyDto.getReplyContent()%></textarea>
</div>
<div class="reply-send-wrapper">
<input type="submit" value="수정" class="form-btn">
</div>
<div class="reply-send-wrapper">
<a class="edit-cancel-btn form-link-btn">취소</a>
</div>
</div>
</form>
</td>
</tr>
<%} %>
<%} %>
</tbody>
</table>
</div>
<%} %>
<%-- 첨부파일이 있다면 첨부파일을 다운받을 수 있는 링크를 제공 --%>
<%if(!boardFileList.isEmpty()){ %>
<%for(BoardFileDto boardFileDto : boardFileList){ %>
<div class="row">
<h3>
<%=boardFileDto.getBoardFileUploadname() %>
(<%=boardFileDto.getBoardFileSize()%> bytes)
<a href="file/download.txt?boardFileNo=<%=boardFileDto.getBoardFileNo()%>">
다운로드
</a>
</h3>
</div>
<%} %>
<%} %>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 게시글 수정
[ edit.jsp ]
<%@page import="home.beans.BoardDto"%>
<%@page import="home.beans.BoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 --%>
<%
int boardNo = Integer.parseInt(request.getParameter("boardNo"));
%>
<%-- 처리 --%>
<%
BoardDao boardDao = new BoardDao();
BoardDto boardDto = boardDao.get(boardNo);
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="edit.txt" method="post">
<input type="hidden" name="boardNo" value="<%=boardDto.getBoardNo()%>">
<div class="container-800 container-center">
<div class="row center">
<h2>게시글 수정</h2>
</div>
<div class="row">
<label>제목</label>
<input type="text" name="boardTitle" required value="<%=boardDto.getBoardTitle()%>" class="form-input">
</div>
<div class="row">
<label>내용</label>
<textarea name="boardContent" required
rows="10" class="form-input"><%=boardDto.getBoardContent()%></textarea>
</div>
<div class="row right">
<a href="list.jsp" class="form-link-btn">목록</a>
<input type="submit" value="수정" class="form-btn form-inline">
</div>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 게시글 작성
[ write.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : 답글일 경우에는 boardSuperno라는 값이 전달된다. --%>
<%
String boardSuperno = request.getParameter("boardSuperno");
%>
<%-- 처리 --%>
<%
boolean answer = boardSuperno != null;
String title = answer ? "답글 작성" : "새글 작성";
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="write.txt" method="post" enctype="multipart/form-data">
<%-- 답글일 경우에는 반드시 "상위글번호(boardSuperno)" 를 처리페이지로 전송해야 한다 --%>
<%if(answer){ %>
<input type="hidden" name="boardSuperno" value="<%=boardSuperno%>">
<%} %>
<div class="container-800 container-center">
<!-- 제목 -->
<div class="row">
<h2><%=title%></h2>
</div>
<div class="row">
<label>제목</label>
<input type="text" name="boardTitle" required class="form-input">
</div>
<div class="row">
<label>내용</label>
<textarea name="boardContent" required rows="10" class="form-input"></textarea>
</div>
<div class="row">
<label class="form-block">첨부파일</label>
<input type="file" name="attach" class="form-input form-inline">
</div>
<div class="row right">
<a href="list.jsp" class="form-link-btn">목록</a>
<input type="submit" value="등록" class="form-btn form-inline">
</div>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 포인트 충전
[ charge.jsp ]
<%@page import="home.beans.CoinDto"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.CoinDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : 없음 --%>
<%-- 처리 : 포인트상품 목록 --%>
<%
CoinDao coinDao = new CoinDao();
List<CoinDto> list = coinDao.list();
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-400 container-center">
<div class="row center">
<h2>포인트 충전</h2>
</div>
<div class="row">
<hr>
<h3>원하시는 상품을 선택하세요</h3>
<hr>
</div>
<form action="charge.txt" method="post">
<table class="table table-stripe">
<thead>
<tr>
<th>선택</th>
<th>상품명</th>
<th>Point</th>
</tr>
</thead>
<tbody>
<%for(CoinDto coinDto : list){ %>
<tr>
<td><input type="radio" name="coinNo" value="<%=coinDto.getCoinNo()%>"></td>
<td class="left"><%=coinDto.getCoinName()%></td>
<td>(<%=coinDto.getCoinAmount()%> point)</td>
</tr>
<%} %>
</tbody>
</table>
<div class="row">
<input type="submit" value="충전" class="form-btn">
</div>
</form>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 포인트 충전 완료
[ charge_success.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-500 container-center">
<div class="row center">
<h2>포인트 충전 완료</h2>
</div>
<hr>
<div class="row center">
<a href="../member/mypage.jsp" class="link-btn-block">내 정보 보기</a>
</div>
<div class="row center">
<a href="<%=request.getContextPath()%>" class="link-btn-block">메인 페이지로</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 포인트 취소 완료
[ cancel_success.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-500 container-center">
<div class="row center">
<h2>결제 취소가 완료되었습니다</h2>
</div>
<hr>
<div class="row center">
<a href="../member/mypage.jsp" class="link-btn-block">내 정보 보기</a>
</div>
<div class="row center">
<a href="<%=request.getContextPath()%>" class="link-btn-block">메인 페이지로</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
회원 포인트 취소 실패
[ cancel_fail.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-500 container-center">
<div class="row center">
<h2>결제 취소 실패</h2>
</div>
<div class="row center">
<h5>이미 취소된 내역입니다</h5>
</div>
<hr>
<div class="row center">
<a href="../member/mypage.jsp" class="link-btn-block">내 정보 보기</a>
</div>
<div class="row center">
<a href="<%=request.getContextPath()%>" class="link-btn-block">메인 페이지로</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
관리자 화면
관리자 메인 화면 보기
[ home.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-400 container-center">
<div class="row center">
<h2>관리자 메인 페이지</h2>
</div>
<hr>
<div class="row center">
<a href="./member/list.jsp" class="link-btn-block">회원 관리</a>
</div>
<div class="row center">
<a href="./point/list.jsp" class="link-btn-block">포인트상품 관리</a>
</div>
<div class="row center">
<a href="statistics.jsp" class="link-btn-block">사이트 통계</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
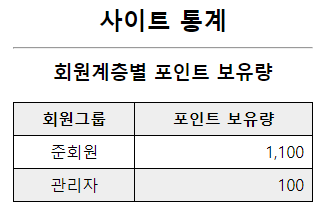
관리자 포인트 통계 보기
[ statistics.jsp ]
<%@page import="java.text.DecimalFormat"%>
<%@page import="java.text.Format"%>
<%@page import="home.beans.GroupPointVO"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.MemberDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
MemberDao memberDao = new MemberDao();
List<GroupPointVO> list = memberDao.pointByGrade();
Format f = new DecimalFormat("#,##0");
%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-300 container-center">
<div class="row center">
<h2>사이트 통계</h2>
</div>
<hr>
<div class="row center">
<h3>회원계층별 포인트 보유량</h3>
</div>
<div class="row">
<table class="table table-stripe table-border">
<thead>
<tr>
<th>회원그룹</th>
<th>포인트 보유량</th>
</tr>
</thead>
<tbody>
<%for(GroupPointVO vo : list){ %>
<tr>
<td><%=vo.getMemberGrade()%></td>
<td class="right"><%=f.format(vo.getTotal())%></td>
</tr>
<%} %>
</tbody>
</table>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
관리자 회원 리스트 보기
[ list.jsp ]
<%@page import="home.beans.MemberDto"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.MemberDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : 검색분류, 검색어 --%>
<%
String column = request.getParameter("column");
String keyword = request.getParameter("keyword");
%>
<%-- 처리 : 목록 조회 or 검색 --%>
<%
boolean search = column != null && !column.equals("") && keyword != null && !keyword.equals("");
MemberDao memberDao = new MemberDao();
List<MemberDto> list;
if(search){//검색
list = memberDao.search(column, keyword);
}
else{
list = memberDao.list();
}
//삼항 연산 : if문 축소버전 - (조건) ? 참 : 거짓;
String title = search ? "회원 검색" : "회원 목록";
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-900 container-center">
<!-- 페이지 제목 -->
<div class="row center">
<h2><%=title%></h2>
</div>
<!-- 검색창 -->
<div class="row center">
<form action="list.jsp" method="get">
<select name="column" class="form-input form-inline">
<%if(column != null && column.equals("member_id")){ %>
<option value="member_id" selected>아이디</option>
<%} else { %>
<option value="member_id">아이디</option>
<%} %>
<%if(column != null && column.equals("member_nick")){ %>
<option value="member_nick" selected>닉네임</option>
<%} else { %>
<option value="member_nick">닉네임</option>
<%} %>
<%if(column != null && column.equals("member_email")){ %>
<option value="member_email" selected>이메일</option>
<%} else { %>
<option value="member_email">이메일</option>
<%} %>
<%if(column != null && column.equals("member_phone")){ %>
<option value="member_phone" selected>전화번호</option>
<%} else { %>
<option value="member_phone">전화번호</option>
<%} %>
<%if(column != null && column.equals("member_grade")){ %>
<option value="member_grade" selected>등급</option>
<%} else { %>
<option value="member_grade">등급</option>
<%} %>
</select>
<input type="search" name="keyword" placeholder="검색어 입력" required value="<%=keyword == null ? "" : keyword%>" class="form-input form-inline">
<input type="submit" value="검색" class="form-btn form-inline">
</form>
</div>
<!-- 데이터 표시 영역 -->
<div class="row center">
<%if(list.isEmpty()){ %>
<h3>데이터가 존재하지 않습니다</h3>
<%}else{ %>
<!-- 테이블 -->
<table class="table table-border table-hover">
<thead>
<tr>
<th>아이디</th>
<th>닉네임</th>
<th>이메일</th>
<th>전화번호</th>
<th>등급</th>
<th>메뉴</th>
</tr>
</thead>
<tbody align="center">
<%for(MemberDto memberDto : list){ %>
<tr>
<td><%=memberDto.getMemberId()%></td>
<td><%=memberDto.getMemberNick()%></td>
<td><%=memberDto.getMemberEmailString()%></td>
<td><%=memberDto.getMemberPhoneString()%></td>
<td><%=memberDto.getMemberGrade()%></td>
<td>
<a href="detail.jsp?memberId=<%=memberDto.getMemberId()%>" class="a-link-btn">상세</a>
<a href="edit.jsp?memberId=<%=memberDto.getMemberId()%>" class="a-link-btn">수정</a>
<a href="quit.txt?memberId=<%=memberDto.getMemberId()%>" class="a-link-btn">탈퇴</a>
</td>
</tr>
<%} %>
</tbody>
</table>
<%} %>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
관리자 회원 상세 보기
[ detail.jsp ]
<%@page import="home.beans.BoardDto"%>
<%@page import="home.beans.BoardDao"%>
<%@page import="home.beans.MemberProfileDto"%>
<%@page import="home.beans.MemberProfileDao"%>
<%@page import="home.beans.TotalHistoryDto"%>
<%@page import="home.beans.TotalHistoryDao"%>
<%@page import="java.text.DecimalFormat"%>
<%@page import="java.text.Format"%>
<%@page import="home.beans.HistoryDto"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.HistoryDao"%>
<%@page import="home.beans.MemberDto"%>
<%@page import="home.beans.MemberDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : 상세조회 할 회원 ID - String memberId --%>
<%
String memberId = request.getParameter("memberId");
%>
<%-- 처리 : 회원정보(MemberDto) --%>
<%
MemberDao memberDao = new MemberDao();
MemberDto memberDto = memberDao.get(memberId);
// 아래와 같이 조회하면 취소 여부를 알 수 없다.
// HistoryDao historyDao = new HistoryDao();
// List<HistoryDto> historyList = historyDao.findByMemberId(memberId);
// 새롭게 만든 뷰(total_history)를 이용하여 포인트 이력을 조회
TotalHistoryDao historyDao = new TotalHistoryDao();
List<TotalHistoryDto> historyList = historyDao.findByMemberId(memberId);
MemberProfileDao memberProfileDao = new MemberProfileDao();
MemberProfileDto memberProfileDto = memberProfileDao.get(memberId);
BoardDao boardDao = new BoardDao();
List<BoardDto> boardList = boardDao.searchEquals("board_writer", memberId);
Format f = new DecimalFormat("#,##0");
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
.float-container > .float-item-left:nth-child(1) {
width:25%;
padding:0.5rem;
}
.float-container > .float-item-left:nth-child(2) {
width:75%;
padding:0.5rem;
}
.link-btn {
width:100%;
}
</style>
<!-- 이 페이지를 2단으로 구현 -->
<div class="container-900 container-center">
<div class="row">
<h2>회원 상세 정보</h2>
</div>
<div class="row float-container">
<!-- 1단 -->
<div class="float-item-left">
<!-- 회원 프로필 이미지 -->
<div class="row">
<%if(memberProfileDto == null){ %>
<img src="https://via.placeholder.com/300x300?text=User" width="100%" class="image image-round image-border">
<%}else{ %>
<img src="profile.txt?memberProfileNo=<%=memberProfileDto.getMemberProfileNo()%>" width="100%" class="image image-round image-border">
<%} %>
</div>
<!-- 회원 아이디 -->
<div class="row center">
<h2><%=memberDto.getMemberId()%></h2>
</div>
<!-- 각종 메뉴들 -->
<div class="row center">
<a href="edit.jsp?memberId=<%=memberDto.getMemberId()%>" class="link-btn-block">회원 정보 변경</a>
</div>
<div class="row center">
<a href="quit.txt?memberId=<%=memberDto.getMemberId()%>" class="link-btn-block">회원 강제 탈퇴</a>
</div>
</div>
<!-- 2단 -->
<div class="float-item-left">
<!-- 회원 정보 출력 -->
<div class="row">
<h2>회원 상세 정보</h2>
</div>
<div class="row">
<table class="table table-stripe">
<tbody>
<tr>
<th width="25%">아이디</th>
<td><%=memberDto.getMemberId()%></td>
</tr>
<tr>
<th>닉네임</th>
<td><%=memberDto.getMemberNick()%></td>
</tr>
<tr>
<th>생년월일</th>
<td><%=memberDto.getMemberBirth()%></td>
</tr>
<tr>
<th>이메일</th>
<td><%=memberDto.getMemberEmailString()%></td>
</tr>
<tr>
<th>전화번호</th>
<td><%=memberDto.getMemberPhoneString()%></td>
</tr>
<tr>
<th>가입일시</th>
<td><%=memberDto.getMemberJoin()%></td>
</tr>
<tr>
<th>포인트</th>
<td><%=memberDto.getMemberPoint()%></td>
</tr>
<tr>
<th>등급</th>
<td><%=memberDto.getMemberGrade()%></td>
</tr>
</tbody>
</table>
</div>
<!-- 포인트 내역 출력 -->
<div class="row">
<h2>포인트 상세 내역</h2>
</div>
<div class="row">
<table class="table table-border table-hover">
<thead>
<tr>
<th>일시</th>
<th>금액</th>
<th>메모</th>
<th>cancel</th>
<th>취소</th>
</tr>
</thead>
<tbody>
<%for(TotalHistoryDto historyDto : historyList) { %>
<tr>
<td><%=historyDto.getHistoryTime()%></td>
<td class="right"><%=f.format(historyDto.getHistoryAmount())%></td>
<td class="left"><%=historyDto.getHistoryMemo()%></td>
<td><%=historyDto.getCancel()%></td>
<td>
<%if(historyDto.available()){ %>
<a href="<%=request.getContextPath()%>/point/cancel.txt?historyNo=<%=historyDto.getHistoryNo()%>">취소</a>
<%} %>
</td>
</tr>
<%} %>
</tbody>
</table>
</div>
<!-- 회원이 작성한 게시글 출력 -->
<div class="row">
<h2>회원이 작성한 게시글</h2>
</div>
<div class="row">
<table class="table table-border table-hover">
<thead>
<tr>
<th>번호</th>
<th width="50%">제목</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<%for(BoardDto boardDto : boardList){ %>
<tr>
<td><%=boardDto.getBoardNo()%></td>
<td class="left">
<%--
게시글의 제목을 출력하기 전에 차수에 따라 띄어쓰기를 진행한다
띄어쓰기는 HTML 특수문자인 을 사용한다.
답변글에는 reply icon을 추가로 출력한다.
--%>
<%
//if(boardDto.getBoardDepth() > 0){
if(boardDto.hasDepth()){
%>
<%for(int i=0; i < boardDto.getBoardDepth(); i++){ %>
<%} %>
<img src="<%=request.getContextPath()%>/resource/image/reply.png" width="15" height="15">
<%} %>
<a href="<%=request.getContextPath()%>/board/detail.jsp?boardNo=<%=boardDto.getBoardNo()%>">
<%=boardDto.getBoardTitle()%>
</a>
<!-- 제목 뒤에 댓글 개수를 출력한다 -->
<%
//if(boardDto.getBoardReply() > 0){
if(boardDto.isReplyExist()){
%>
[<%=boardDto.getBoardReply()%>]
<%} %>
</td>
<td><%=boardDto.getBoardTime()%></td>
<td><%=boardDto.getBoardRead()%></td>
</tr>
<%} %>
</tbody>
</table>
</div>
</div>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
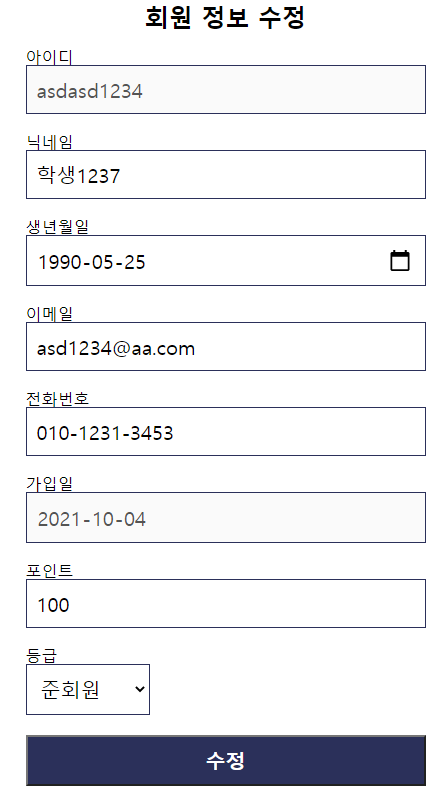
관리자 회원 수정 하기
[ edit.jsp ]
<%@page import="home.beans.MemberDto"%>
<%@page import="home.beans.MemberDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 : memberId (parameter) --%>
<%
String memberId = request.getParameter("memberId");
%>
<%-- 처리 --%>
<%
MemberDao memberDao = new MemberDao();
MemberDto memberDto = memberDao.get(memberId);
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<form action="edit.txt" method="post">
<input type="hidden" name="memberId" required value="<%=memberDto.getMemberId()%>">
<div class="container-400 container-center">
<div class="row center">
<h2>회원 정보 수정</h2>
</div>
<div class="row">
<label>아이디</label>
<input type="text" disabled value="<%=memberDto.getMemberId()%>" class="form-input">
</div>
<div class="row">
<label>닉네임</label>
<input type="text" name="memberNick" required value="<%=memberDto.getMemberNick()%>" class="form-input">
</div>
<div class="row">
<label>생년월일</label>
<input type="date" name="memberBirth" required value="<%=memberDto.getMemberBirthDay()%>" class="form-input">
</div>
<div class="row">
<label>이메일</label>
<input type="email" name="memberEmail" value="<%=memberDto.getMemberEmailString()%>" class="form-input">
</div>
<div class="row">
<label>전화번호</label>
<input type="tel" name="memberPhone" value="<%=memberDto.getMemberPhoneString()%>" class="form-input">
</div>
<div class="row">
<label>가입일</label>
<input type="date" value="<%=memberDto.getMemberJoin()%>" disabled class="form-input">
</div>
<div class="row">
<label>포인트</label>
<input type="number" name="memberPoint" value="<%=memberDto.getMemberPoint()%>" class="form-input">
</div>
<div class="row">
<label class="form-block">등급</label>
<select name="memberGrade" class="form-input form-inline">
<%if(memberDto.getMemberGrade().equals("정회원")){ %>
<option>준회원</option>
<option selected>정회원</option>
<option>우수회원</option>
<%}else if(memberDto.getMemberGrade().equals("우수회원")){ %>
<option>준회원</option>
<option>정회원</option>
<option selected>우수회원</option>
<%}else { %>
<option selected>준회원</option>
<option>정회원</option>
<option>우수회원</option>
<%} %>
</select>
</div>
<div class="row">
<input type="submit" value="수정" class="form-btn">
</div>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
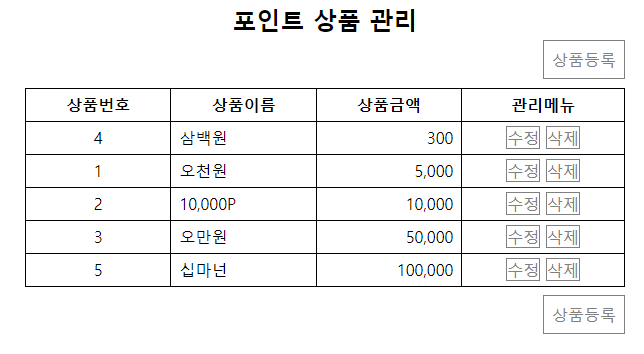
관리자 포인트 상품 보기
[ list.jsp ]
<%@page import="java.text.DecimalFormat"%>
<%@page import="java.text.Format"%>
<%@page import="home.beans.CoinDto"%>
<%@page import="java.util.List"%>
<%@page import="home.beans.CoinDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
CoinDao coinDao = new CoinDao();
List<CoinDto> list = coinDao.list();
%>
<jsp:include page="/template/header.jsp"></jsp:include>
<div class="container-600 container-center">
<div class="row center">
<h2>포인트 상품 관리</h2>
</div>
<div class="row right">
<a href="add.jsp" class="link-btn">상품등록</a>
</div>
<div class="row">
<table class="table table-border table-hover">
<thead>
<tr>
<th>상품번호</th>
<th>상품이름</th>
<th>상품금액</th>
<th>관리메뉴</th>
</tr>
</thead>
<tbody align="center">
<%Format f = new DecimalFormat("#,##0"); %>
<%for(CoinDto coinDto : list){ %>
<tr>
<td><%=coinDto.getCoinNo()%></td>
<td class="left"><%=coinDto.getCoinName()%></td>
<td class="right"><%=f.format(coinDto.getCoinAmount())%></td>
<td>
<a href="./edit.jsp?coinNo=<%=coinDto.getCoinNo()%>" class="a-link-btn">수정</a>
<a href="./delete.txt?coinNo=<%=coinDto.getCoinNo()%>" class="a-link-btn">삭제</a>
</td>
</tr>
<%} %>
</tbody>
</table>
</div>
<div class="row right">
<a href="add.jsp" class="link-btn">상품등록</a>
</div>
</div>
<jsp:include page="/template/footer.jsp"></jsp:include>
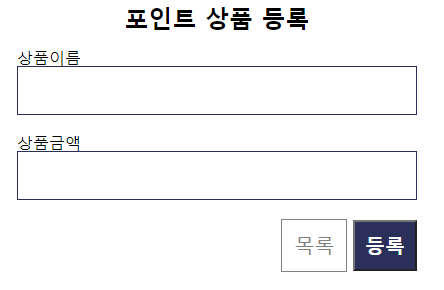
관리자 포인트 상품 추가 하기
[ add.jsp ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
.link-btn {
padding:0.75rem;
font-size:20px;
}
</style>
<form action="add.txt" method="post">
<div class="container-400 container-center">
<div class="row center">
<h2>포인트 상품 등록</h2>
</div>
<div class="row">
<label>상품이름</label>
<input type="text" name="coinName" required class="form-input">
</div>
<div class="row">
<label>상품금액</label>
<input type="number" name="coinAmount" required class="form-input">
</div>
<div class="row right">
<a href="list.jsp" class="link-btn">목록</a>
<input type="submit" value="등록" class="form-btn form-inline">
</div>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>

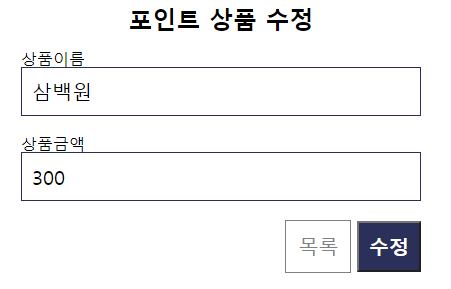
관리자 포인트 상품 수정 하기
[ edit.jsp ]
<%@page import="home.beans.CoinDto"%>
<%@page import="home.beans.CoinDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 입력 --%>
<%
int coinNo = Integer.parseInt(request.getParameter("coinNo"));
%>
<%-- 처리 --%>
<%
CoinDao coinDao = new CoinDao();
CoinDto coinDto = coinDao.get(coinNo);
%>
<%-- 출력 --%>
<jsp:include page="/template/header.jsp"></jsp:include>
<style>
.link-btn {
padding:0.75rem;
font-size:20px;
}
</style>
<form action="edit.txt" method="post">
<input type="hidden" name="coinNo" value="<%=coinDto.getCoinNo()%>">
<div class="container-400 container-center">
<div class="row center">
<h2>포인트 상품 수정</h2>
</div>
<div class="row">
<label>상품이름</label>
<input type="text" name="coinName" value="<%=coinDto.getCoinName()%>" class="form-input">
</div>
<div class="row">
<label>상품금액</label>
<input type="number" name="coinAmount" value="<%=coinDto.getCoinAmount()%>" class="form-input">
</div>
<div class="row right">
<a href="list.jsp" class="link-btn">목록</a>
<input type="submit" value="수정" class="form-btn form-inline">
</div>
</div>
</form>
<jsp:include page="/template/footer.jsp"></jsp:include>
'Java 웹 개발' 카테고리의 다른 글
| 21.11.09 - 웹 개발 입문 62일차 (0) | 2021.11.09 |
|---|---|
| 21.11.08 - 웹 개발 입문 61일차 (0) | 2021.11.08 |
| 21.11.04 - 웹 개발 입문 59일차 (0) | 2021.11.04 |
| 21.11.03 - 웹 개발 입문 58일차 (0) | 2021.11.03 |
| 21.11.02 - 웹 개발 입문 57일차 (0) | 2021.11.02 |



